In our first post we covered the requirements of our game engine and in the second post we showed its basic design.
In this post we’d like to cover the underlying technologies that tie everything together and run the whole 2d point ‘n click experience.
Programming language
We stated that one of the main criteria for our game engine is to be able to run on multiple platforms. This requirement made us have a look at what programming language would make it easier for us to support this in a convenient way and at the same time be suitable for us based on our combined experience.
The following shows a list of languages that did not make it and the reason why:
- Platform dependent language
We want our codebase in one language. So no language per platform (Objective-c for iOS, Jave for Android, etc) - HTML5
We don’t want it to be HTML5. HTML5 might sound ideal for multi platform but it has several limitations so it’s a no go for us. - C / C++
We are not completely comfortable using c or c++. Although we know what it can do and that it can support all platforms, we think there are more convenient languages that should be able to offer what we need. - C#
Although C# is a great language, and using Xamarin you can target many platforms, we didn’t go for it. It’s too Microsofty.
So what did we end up using?
*drum rolls, pigs screaming*
Haxe!
Haxe? What is that? (at least that’s the response we have gotten so far)

Haxe is a language and a cross platform toolkit. To quote the Haxe website:
“Haxe is an open source toolkit based on a modern, high level, strictly typed programming language, a cross-compiler, a complete cross-platform standard library and ways to access each platform’s native capabilities.”
So the neat thing of Haxe is the ability to target multiple platforms natively. That means it will cross compile to any native language like C++, Java, JavaScript, Flash, PHP and more.
In our case only the C++ target is relevant, since all of our target platforms (Windows, Mac, iOS, Android) can handle this natively.
Game framework
Since we have our own respective busy lives – being part of some corporate machine – and simply cannot spend our time implementing every bit of machinery ourselves we have decided that we’d like to have some kind of framework that would help us get a little head start with the low-level game mechanics.
For example, a typical game framework takes care of handling things like rendering sprites or textures, playing sounds, file I/O, handling animation, etc.
Since there are a lot of good frameworks for Haxe out there, we tried a couple before we decided.
The first version of our game engine we built using HaxeFlixel, an extensive framework for Haxe with a large and vibrant community. HaxeFlixel was great to use, but in the end it did not give us what we needed. In a future post we will pinpoint exactly why we decided to abandon this particular framework and tell you how we ported it to the framework we are currently using:
Luxe

“luxe is a free, open source cross platform rapid development haxe based game engine for deploying games on Mac, Windows, Linux, Android, iOS and WebGL.” (luxeengine.com)
Although it’s called a game engine, we see it as a framework for building things such as game engines. Most conveniently so, using Luxe you can develop games cross platform for the following targets: Mac, Linux, windows, HTML5, iOS and Android.

Luxe itself is build upon another open source framework called snow and also uses the open source build system named flow.
Luxe, snow and flow are all libraries that are part of snowkit.

“Snowkit is a collection of tools and libraries, but is also a group of developers, and the community itself, all with a common set of goals toward a high quality eco system”
For more information about the details of Luxe, read the website, which includes a general explanation of the core concepts, various code examples, API docs etc.
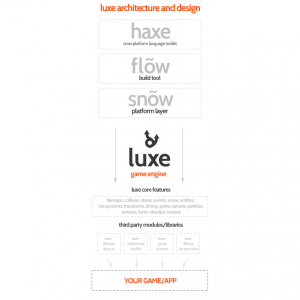
This image illustrates the architecture of luxe, snow and flow (click to enlarge):
(taken fom luxeengine.com)
Why did we choose Luxe?
Luxe provides us with all we need: animation, state machines, mouse/touch input, sound playback, camera controls, tweens, fonts, particles, shaders, etc. At the same time it allows us all the freedom to plug in or override any code, because luxe also exposes the underlying snow framework, which in turn exposes the OpenGL functions. So if we wanted to we could manipulate really low-level functionalities – so far we haven’t – and for instance plug-in our own rendering code.
Of course there are also drawbacks using Luxe. The most important drawback is that it’s still alpha. Although it’s mostly feature complete, this might change, so during development we might have to rework some things.
Another downside is the documentation. There are several useful guides, but the thing is, is that not every part has been described so far. Same goes for the API documentation. This will most likely get much better, but in the mean time some things require some real trial and error.
The big plus is the great (but not yet large) community of enthousiastic luxe users. The gitter instant messaging and the Snowkit chat is full of helpful people (check out gitter snowkit). We at least like to recommend giving luxe a try.
In future posts we will show you how to use luxe for certain useful game mechanics, such as: targeting multiple devices with different resolutions, using the camera, creating parallax effects, etc. So stay tuned!
Third party libraries
Apart from Luxe we use several other libraries that we did not build ourselves.
The great thing about Haxe is that there are a lot of people developing libraries and they are very easy to incorperate in your project using HaxeLib.
“Haxelib is the easiest way to find libraries and code for your Haxe project – and the best place you can share your code with others in the Haxe ecosystem. Haxelib is the package manager for the Haxe Toolkit.” (lib.haxe.org)
We use the following open source libraries:
Hx-Lua
We use Lua for all our game logic. This way we can keep the game engine code and the game logic code separated.
We use the version of hx-lua from ‘kevinresol‘: github.com/kevinresol/hx-lua, which is a fork of the original by ‘MattTuttle‘.
In the mean time ‘RudenkoArt‘ forked this as well and made some further improvements. We might incorporate his version in the near future.
Future posts on this blog will go into great detail how we use Lua for game logic, and how we accomplished this in our engine.
Tjson
We love JSONas a file format, but we don’t like how strict it is.
Therefore we use TJSON (source) by ‘martamius‘. TJSON is a tolerant JSON parser and encoder. It unserializes and serializes JSON data, but without all the strictness of standard JSON parsers; it supports multi and single-line comments, keys without quotes, and single quotes.
This library is not really adventure or game engine related, but since we plan to put up some posts with JSON examples, we don’t want people shouting “That’s no JSON! You’re doing it all wrong!”
Yaml
JSON is great for machines and also quite human readable, but it’s not that great to represent interactive dialogue with. Instead for dialogue we use YAML, a data serialization standard that is geared towards being conveniently readable and editable by humans. To parse YAML in our Haxe code we use yaml (source) by ‘mikestead‘. In a separate post we will dive into the surprisingly complex realm of inputting, processing and visualizing interactive dialogues.
There are some other pieces of software we use, including some code snippets from others, but for now this concludes our overview of the chosen technology for our game engine.
If you have any questions, don’t be shy and leave a comment.

Hi! Loving your posts so far. I’m actually considering the same stack for my game. I’m trying to build a business management/tycoon game. Do the concepts apply for such a genre too? Also, based on what you’ve posted, are you saying that you’re actually adding onto Luxe to make it into a full engine for your game?
Hi. Good to see you’re enjoying our posts!
I think the concepts of our tech stack do apply for a management/tycoon game. That genre and the adventure genre share a lot in terms of user interface heavy, semi-realtime game, singleplayer, not heavy on the graphics, etc.
We see Luxe as a game framework, or as a generic game engine. We build on top of that to create our own game-specific game eninge. In our post http://www.groebelsloot.com/2015/12/01/design-of-a-point-and-click-adventure-game-engine/ you can see the illustration. The green blocks in ‘Game framework’ are the Luxe components. And all the red blocks are our game specific game eninge which uses Luxe to create graphics, sounds, user interface, game loops, etc.
I hope this answers your questions. Feel free to ask more.
Thanks for the reply! It will be my first time programming a game like this. I’m more used to doing everything in a single engine codebase. Do you know of any resources or examples for integrating Lua into another codebase?
I’m not sure what you mean by ‘integrating Lua in another codebase’.
Depending on your programming language, there are several ways to include Lua. We are using Haxe and someone developed a Lua-binding library for it which we use.
I still want to create a blogpost explaining how we use Lua in our game engine with examples. But I havent got the time for that.
If you are interested in our approach using haxe, you can contact me by mail, or send me a PM on twitter, so I can you show something more.
Hey guys,
It’s me again :D. In your post you say you tried Haxeflixel, that’s what I am using right now. You mention “HaxeFlixel was great to use, but in the end it did not give us what we needed.” What was wrong with Haxeflixel? I want to make sure I am not overlooking something that might come back to haunt me later. Is it something related to luxe and reloading state on the fly when you change lua game state files? Thanks!
HaxeFlixel probably won’t come back to haunt you. It is a great framework which I used for years to create games and game prototypes.
And everything we have created so far in our game could also be made using HaxeFlixel. So it has nothing to do with reloading state or Lua.
We just like Luxe more for several reasons: It has less dependencies (haxeflixel depends on Lime/OpenFl which are maintained by other developers), and it less cumbersome. For us it felt like HaxeFlixel was on the end of development, and Luxe was still at the beginning.
Luxe is more focused on cpp targets, and it’s easier to do some more low level stuff. You can use OpenGL calls almost directly and you can use GLSL shaders very easily (which is great for lighting effects that we haven’t created in out game yet).
The reasons I started looking at other frameworks was that there was a compatibility issue with Haxe/HaxeFlixel/OpenFl/Lime (Can’t remember what it was) and I couldn’t do something without downgrading one of the packages. Then I realized that every change in Haxe must first be changed in Lime, then OpenFL, and then HaxeFlixel. Too many dependencies and different developers. So I started looking.
But HaxeFlixel is still a great framework with a huge community and many tutorials and examples and is easy to learn.
Luxe is growing, but it lacks examples/tutorials and it has a steeper learning curve.
So if you have the time, take a look at Luxe so you can make your own decision.
If you don’t have the time, please stay with HaxeFlixel. You can probably create all you want with it.
Awesome, I’ll stay with HaxeFlixel then. I definitely will take a look at Luxe soon, a lot of people are doing cool stuff with it. I ported your luxe path finding code to HaxeFlixel and it works like charm. Thanks for replying Mic!